
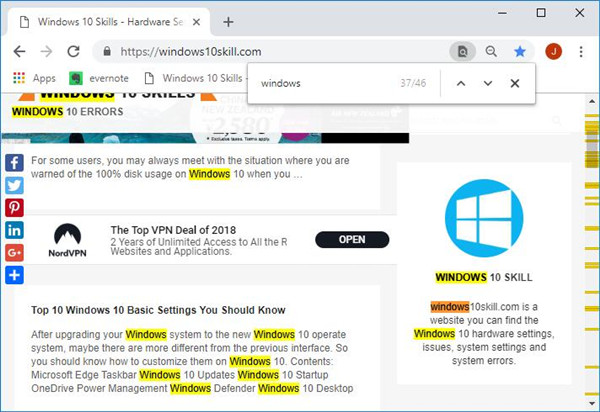
Enter any text you'd like to be found within the current HTML page. Routine: From any panel use a keyboard shortcut (win: Ctrl+Shift+f, mac: Cmd+Opt+f) to open up the search panel.

You want to perform a text string search across all of the text contained within all of the source files used by the current HTML page. Enter any text you'd like to be found on the current HTML page.

Routine: From the elements panel, use a keyboard shortcut (win: Ctrl+f, mac: Cmd+f) to open up the search input UI. You want to perform a text string search on the current HTML page. Below, you will find 16 short videos detailing solutions to the most common search-find-edit routines using Chrome DevTools. In this article, I'm going to help myself, and hopefully you the reader, gain a robust understanding of finding things and doing things using Chrome DevTools. The problem is that I haven't taken the time to learn the fundamentals well enough to remember the basic routines of search-find-edit in-between DevTools uses. That's very useful when you need to quickly point someone to a text fragment on a web page that has no anchor for it.I consistently fumble my way through the searching, finding, and editing UI options in the Chrome Developer Tools (aka Chrome DevTools). Using this method, you can create a link to any text portion of any web site. In addition, I noticed that Microsoft Edge adds some surrounding text to the link to ensure it navigates to the exact paragraph you selected, not just the first time the text appears on the page.įor example, to go directly to the Latest post section on Winaero, you can use the following URL: It adds the selected text to the beginning of the copied URL, so you need to remove it in order to get the link working. Note: As of this writing, the feature is a work-in-progress.
#HOW TO SEARCH A PAGE FOR SPECIFIC WORDS IN CHROME HOW TO#
You are done! Here's how to use the feature you have enabled. Selected Enabled next to the Copy link to text option.Type or copy-paste edge://flags#copy-link-to-text into the address bar, and press Enter.To Create a Link to a Text Fragment on a Web Page in Microsoft Edge Enable the edge://flags#copy-link-to-text flag If you don t see the entry in the context menu for the selected text, first enable the flag. This post will show you how to create a link to a text fragment on a web page in Microsoft Edge. When enabled, it adds the ability to create such links with one click.

Microsoft goes further, and has added a flag to Edge Canary. Out readers use and recommend an extension for that. Google Chrome includes the feature out of the box, but doesn't provide any GUI to quickly create such links. Scroll-To-Text was first introduces in Chrome 74 but hidden with a flag. When navigating to a URL with such a fragment, the browser will find the first instance of the text snippet in the page and bring it into view.
By supporting it, Edge and Chrome allow specifying a text snippet in the URL fragment. ScrollToTextFragment is made to enable users to easily navigate to specific content in a web page. It may or may not work in other Chromium-based browsers. It is a work-in-progress, but it is already available in Edge 83 and Chrome 80 and above. The feature is based on the ScrollToTextFragment, which is a relatively new web technology being developed by the Web Incubator Community Group at W3C.


 0 kommentar(er)
0 kommentar(er)
